Quick Start Tutorial
Welcome to Floodgate! This getting started guide will help you get setup quickly with Floodgate and integrating feature flags into your development workflow. By integrating Floodgate feature flags you’ll gain greater control over your software with minimal impact. Best of all you can be up and running in just a few minutes by following along with our Quick Start Tutorial.
5 Steps To Get Started With Feature Flags
- Login to your Floodgate account. If you don’t already have a Floodgate account, sign up for a free account now.
- Once you have logged in you will be taken to the Quick Start Tutorial. When you sign up your first application, called My App, is created for you along with two environments, Production and Test. If you have just signed up you will be taken straight to the Quick Start tutorial, if not you can access it any time from the main menu on the left.
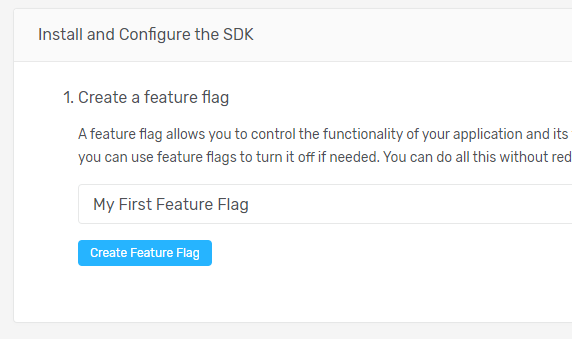
- Create your first feature flag as shown below.

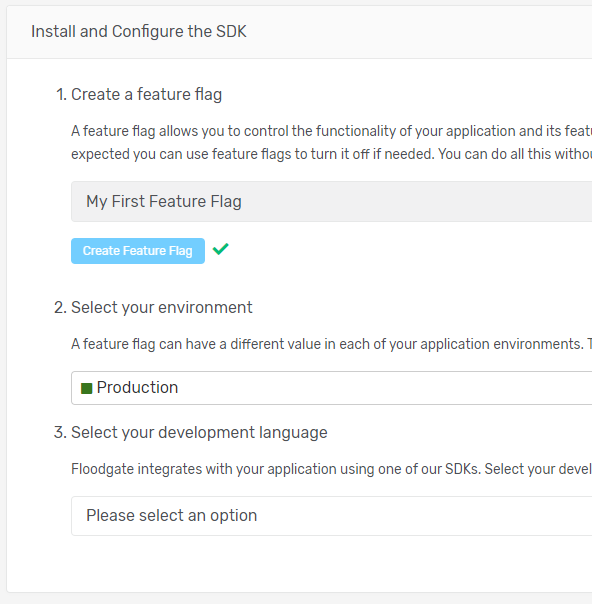
- Once your feature flag has been created successfully you will see a green tick mark and you will be able to proceed to the next step.

- We next want to add the Floodgate SDK into our application. Floodgate provides several SDKs for integration into your projects. Select the language you are using and the installation instructions will be shown. Take note that the code shown in the instructions is configured for the environment you selected along with the feature flag that you created.

Code Example
Below is an example of setting up Floodgate for a .NET application.
Install-Package FloodGateSDKusing FloodGate.SDK;
var floodgateClient = new FloodGateClient("YOUR-ENVIRONMENT-SDK-KEY");
var myFeatureFlag = floodgateClient.GetValue("my-first-feature-flag", false);
if (myFeatureFlag)
{
// Do something new and amazing here
}
else
{
// Do whatever it is I'm usually doing here
}
floodgateClient.Dispose();We recommend you create an instance of Floodgate Client as a Singleton
In the event your application loses connection to the Floodgate servers, your flags will still evaluate. When the Floodgate SDK initializes it creates a cache of your flag configuration data and uses that cache when evaluating flags. The SDK will periodically update the cache based on your preferences.